React Redux is a popular open-source library for managing the state of React applications. It provides a predictable state container for JavaScript apps, making it easier to develop and maintain complex applications. Here are some key concepts and benefits of using React Redux:

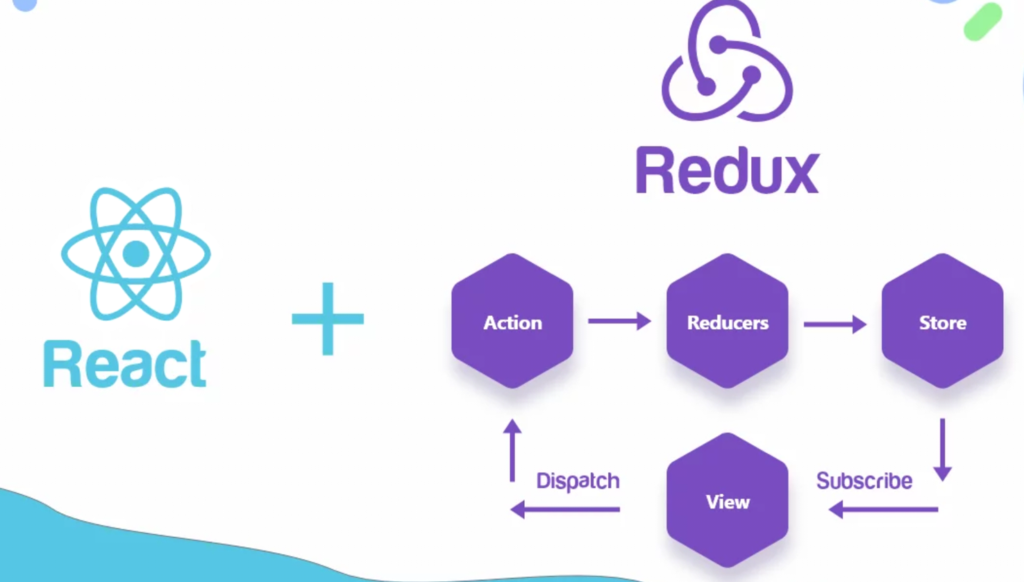
- Store: The store is the central location for storing the state of the application.
- Actions: Actions are plain JavaScript objects that represent an event that has occurred in the application.
- Reducers: Reducers are pure functions that take the current state of the application and an action, and return a new state. They are responsible for updating the state of the application in response to actions.
- Connect: It provides the components with access to the state and actions of the store.
Some of the benefits of using React Redux include:
- Centralized state management: The state of the application is managed in a single location, making it easier to maintain and debug.
- Predictable state updates: The use of reducers ensures that the state updates in a predictable way, making it easier to reason about the application’s behavior.
- Performance optimization: The use of selectors in React Redux can help optimize performance by reducing unnecessary re-renders of components.
- Separation of concerns: The separation of concerns between state management and presentation in React Redux. They can make it easier to develop and maintain complex applications.

Leave a Reply